- WordPressとSANGOが更新されると、対処方法や画面が変わることがあるので注意! その場合は検索して原本を調べます。
WordPressの操作
- WordPressメニューの[設定] —> [パーマリンク] として [パーマリンク設定]を表示させる。この中の[共通設定]で[投稿名]を選択する。
- [投稿]の[パーマリンク] のURLを英字ににする方法
- パーマリンクーURLスラッグの設定 —> [投稿]の[パーマリンク] -> [URLスラッグ]から英字の名称に変更する。(日本語のままにしないこと。)
- コメントを非表示に設定にする方法
- コメント非表示の設定 —> [投稿]の[ディスカッション]の [コメントの許可]のチェックを外す。
- メタディスクリプションを入力する方法
- メタディスクリプション入力 —> 本文下方にある[メタディスクリプション]に説明を入力する。簡潔明瞭にまとめる。
- コピーしたい投稿を開く
- 右上、右端のメニューをクリックする
- [すべてのコンテンツをコピー]をクリックする
- 投稿を閉じて、新しい投稿を開く
- コピーしたコンテンツをペースト(Ctrl+V)する
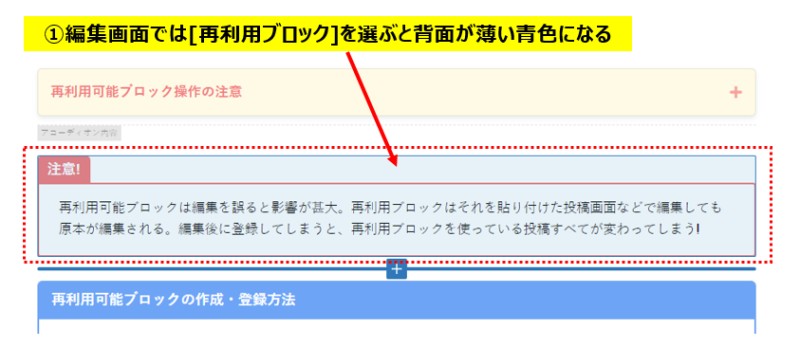
注意!
再利用可能ブロックは編集を誤ると影響が甚大。再利用ブロックはそれを貼り付けた投稿画面で編集しても原本が変更される。投稿画面で編集・変更後に登録してしまうと、他の投稿に使われている同じ再利用ブロックに変更が適用され表示が変わる! 無意識に編集してしまうことを避けるのが大事。
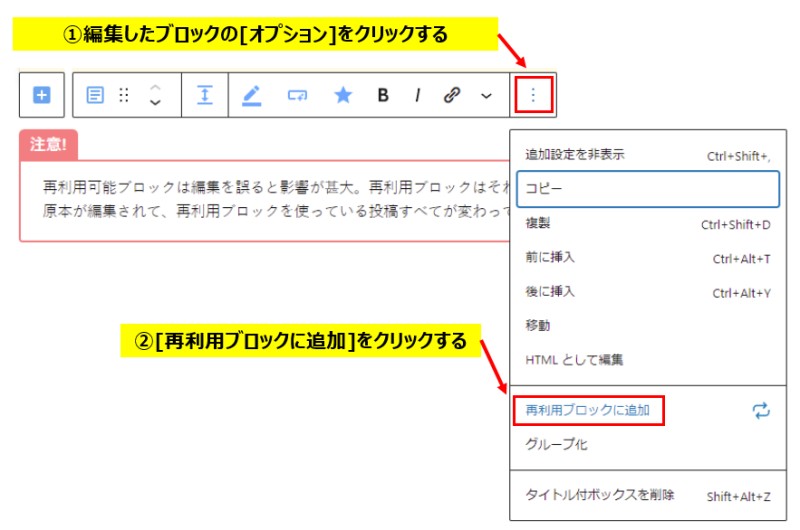
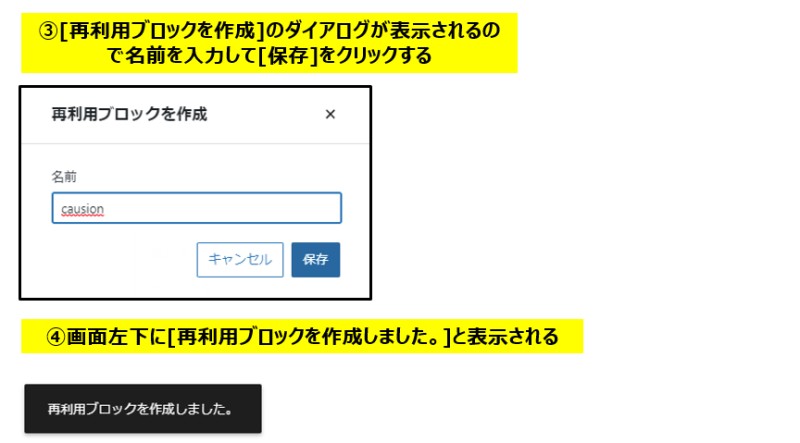
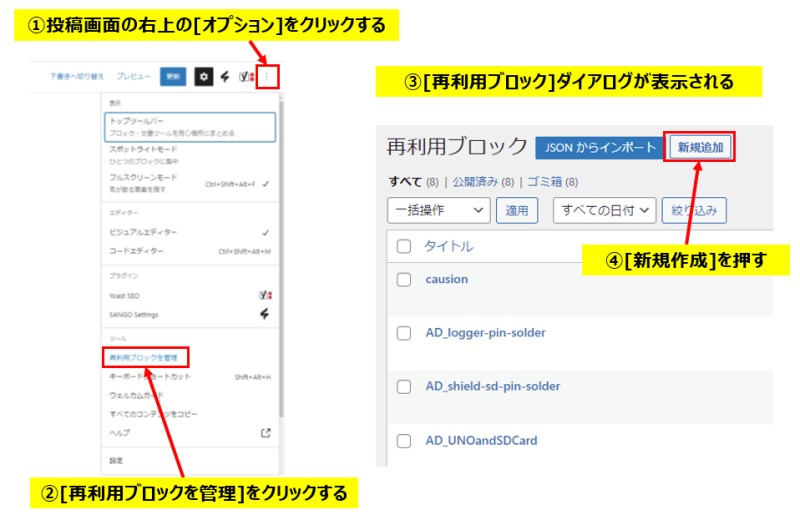
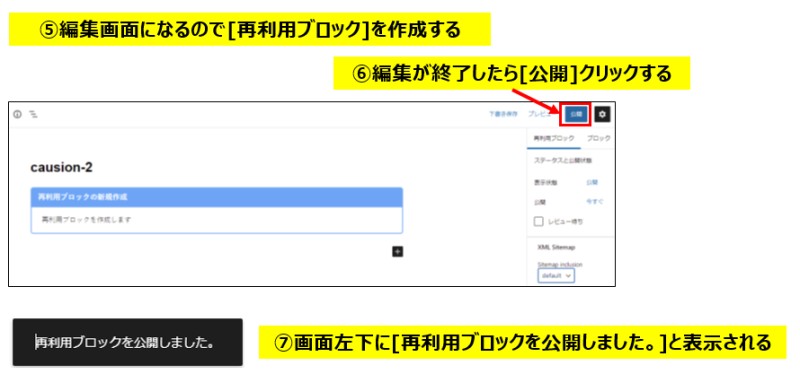
再利用可能ブロックの作成・登録方法
投稿編集画面から登録する


[再利用ブロックを管理]のダイアログから新規作成する


再利用可能ブロックの編集方法
投稿編集画面で編集する
- 基本的に、投稿画面で[再利用ブロック]は編集しないほうが安全である。

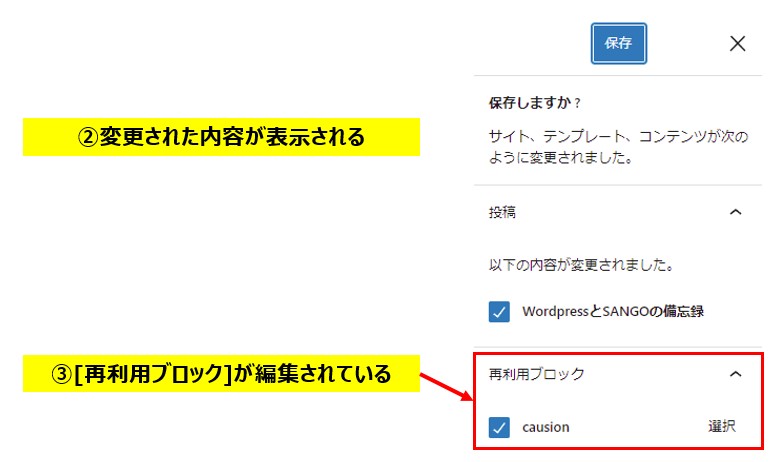
- 間違えて[再利用ブロック]を編集した場合は、投稿の[更新]をクリックした後に、[再利用ブロック]が変更されたとのメッセージがでるので、[保存]せずにキャンセルする。

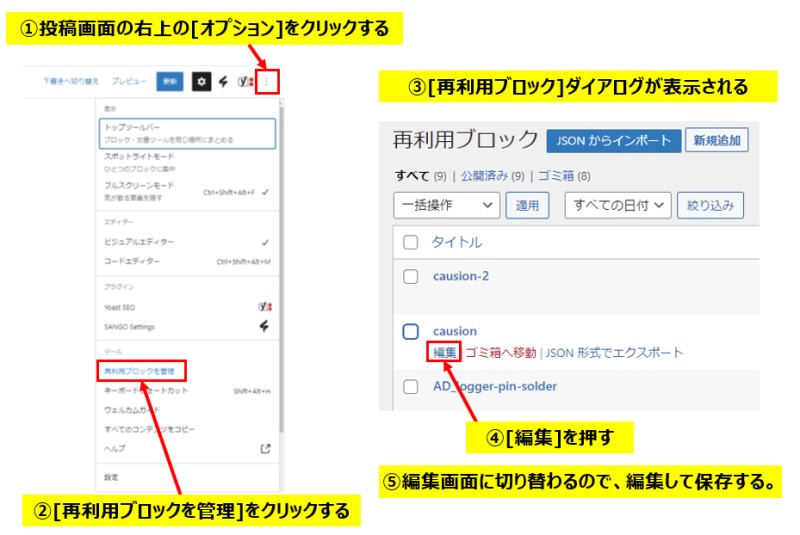
[再利用ブロックを管理]のダイアログで編集する
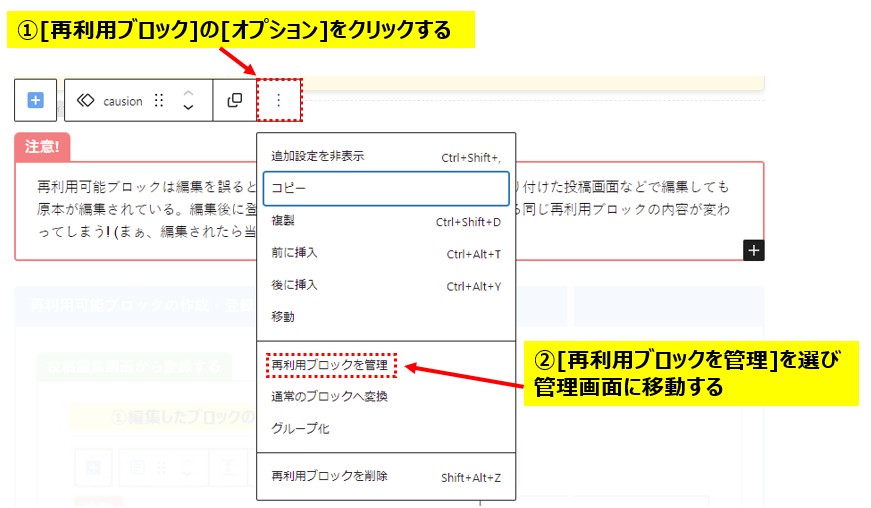
- 投稿画面から[再利用ブロックを管理]へ移動する方法

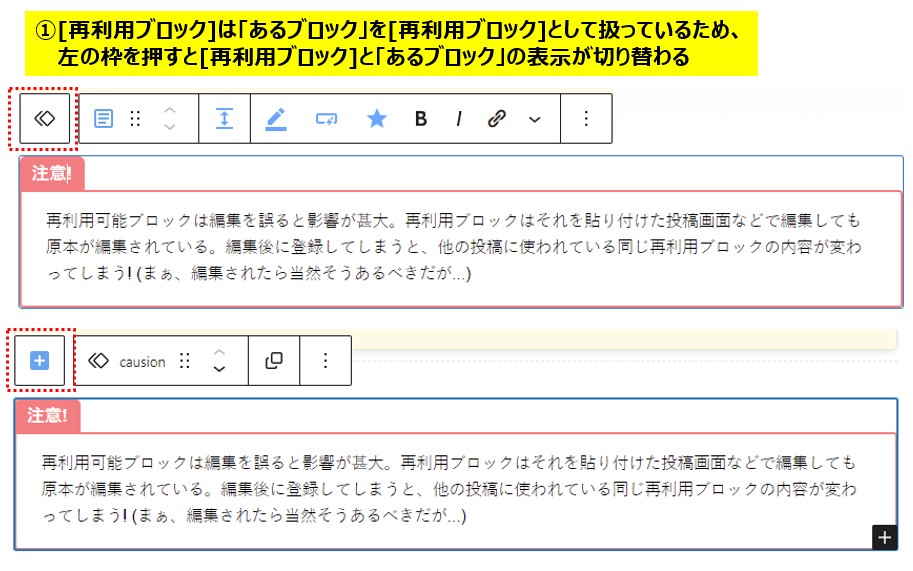
- [再利用ブロック]の編集から[再利用ブロックを管理]へ移動する方法

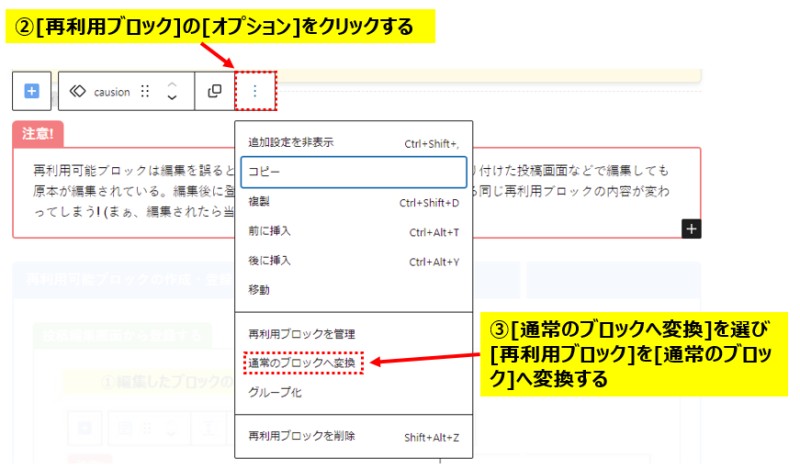
[再利用ブロック]を[通常のブロック]へ変換する方法


SANGOの操作
- SANGOのアイキャッチ画像のサイズは 680×390 px が推奨値
- リセントポストなどの画像は左右それぞれ 1/4程度削られるので中心に画像を置いたほうが見栄えが良い
- SANGOのホームページ「SANGO Gutenbergを使おう! 」でブロックの仕様を確認する。
- SANGO Gutenbergのブロック選択のプルダウンから目的のブロックを選ぶ。
Plugin
Category Order and Taxonomy Terms Order
- 「Category Order and Taxonomy Terms Order」をインストールする。
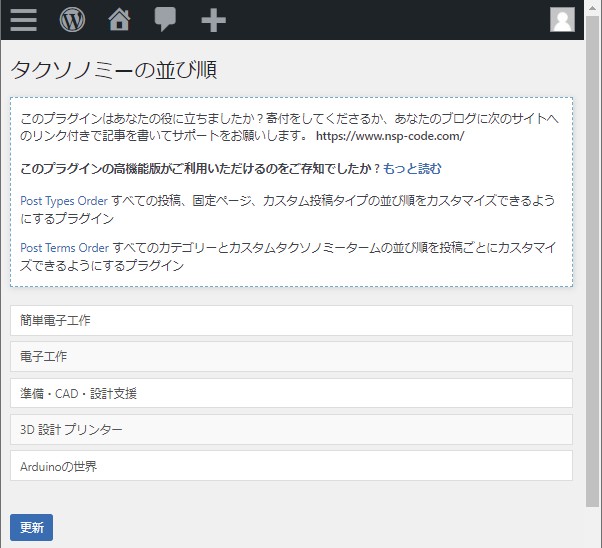
- WordPressの[投稿]メニューの[タクソノミーの並び順]を選択する。
- カテゴリーの順番を、ドッグして並び替え、[更新]のボタンを押す

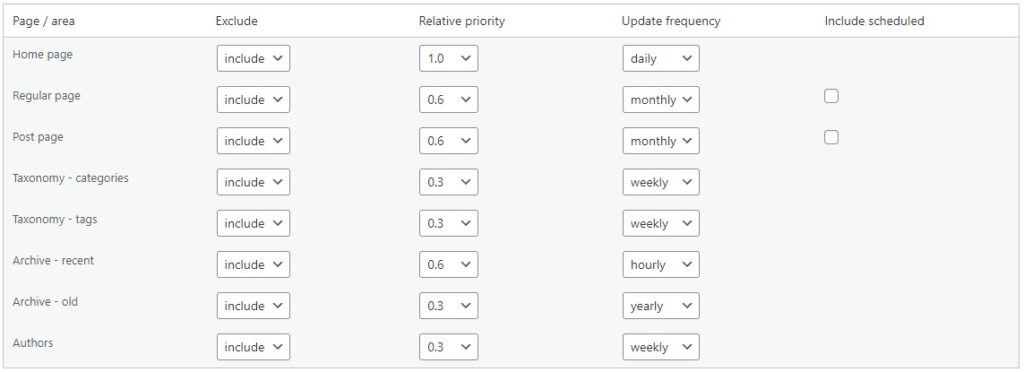
Sitemapの更新頻度 (初期値)

- (2022年4月頃)Contact Form 7を使ってと合わせのフォームを使っている。問い合わせのメール最初設定した時は、gmailのアドレス宛に問い合わせのメールが届くように設定して、動作を確認した。
- (2022年11月) 友人に試しに問い合わせメールを入力してもらったが届かない。自分自身が問い合わせしてもも届かない。但し、問い合わせメール送信後に「正常に送信された」とのメッセージは出る。
- 色々試したところ、受信メールがgmailの場合は受信できないようだ。問い合わせを使ったなりすましメールを防ぐために、gmailのセキュリーティーが高められたようだ。とりあえず別の個人メールを受信メールとすることで問い合わせの機能がまた動くようになった。
- 「Check & Log Email」のプラグインを使ってメール送信の確認実験を行った。
その他
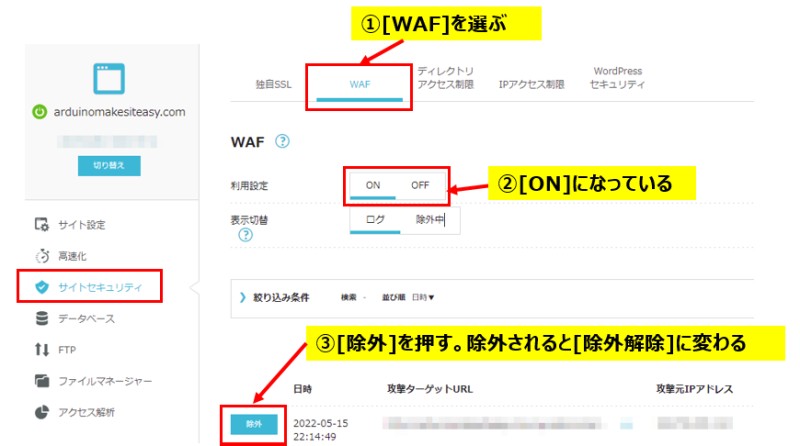
conoHaサーバのセキュリティー(WAF)が有効だと保存されない
- conoHaサーバのセキュリティ-で[WAF]の設定を確認する。
- アドセンスに設定した時と連動してブロックされているようであれば[除外]する。これでWAFがアドセンスのコードを拒絶することはなくなる。

空白になる原因の可能性
- アドセンスの承認がされていない。
- 広告を表示しないpluginを使っている。
- アドセンスの規定による。
- 自分で広告を多くクリックした
- Blogの訪問者が少ない
- (2022/6/15) アドセンスの承認連絡のメールが届きました。広告が表示されています。原因は①だったという事です。何回かページを更新すると広告も変わります。どんな技術か想像もできませんがすごいです。
- 広告を何回かクリックしました。でもこれで、自分で広告を多くクリックしたの制限に抵触して、広告が表示されなくなりました。これからは自分のサイトでは広告のクリックは無しですね (~_~;)
- Googleから約1か月間広告停止の連絡がありました。適当に広告とかをクリックしているたのが基準から外れていた理由とのこと。2022/9/18に解除予定です。
アカウントが停止された理由無効な操作: 自己クリック:
サイト運営者様ご自身による広告のクリックは Google プログラム ポリシーで禁止されています。今回、この禁止行為をお客様が行ったことが確認されました。
- 1か月後に広告が再開されました
- (2022/10/1) また広告の表示がされなくなりました。アドセンスのページには特にコメントはありません。
広告の収入の合計が1000円を超えました。その収入を振り込む口座の指定をしていませんでした。Googleで調べると、口座の指定をしないと広告が止まることがあるとのこと。口座を指定しました。
- (2022/10/17) 広告の表示がされました。口座指定をしていなかったのがが原因かもしれません…
- WordPress -> 外観 -> ウィジェット を選ぶ
- カスタムHTML挿入を選び、タイトルは例えば「広告」とする。
- Amazonのアソシエートツールバーで作成した、[テキストと画像]のリンクデータを上記のカスタムHTMLの[内容]の欄にコードに挿入する。複数の[テキストと画像]のリンクデータを記述するには、単純にリンクを[内容]に挿入する。
- リンクの画像を「広告]の中心に表示するには[<div style=”text-align:center”>]と[</div>]を[内容]の前後にそれぞれ加える。
- [内容]のサイズは、[style=”width:120px;height:240px]のパラメータを調整することで行う。